初めましてこんにちは、お釜です。
デザイン初心者の方は、勉強をしていると、「まずは見本のデザインを再現してみよう」という課題があったりしますよね。
ベテランデザイナーでも、「ここだけ修正してもらいたいんですけど、別の会社にデザインしてもらったもので、データがなくて…何とかなりませんか?」と言われることも。
そんな時に、使っているフォント(書体)がすぐに分かったら、めちゃくちゃ便利ではないでしょうか?
実は、あるんです。Photoshopで似たフォントを簡単に見つける機能が!
今回はそのやり方を紹介していきたいと思います。
マッチフォントの使い方
①まずは、調べたいフォントの画像データを用意し、Photoshopで開きます。写真でもOKです。
今回はこの記事のサムネイルを使っていきます。

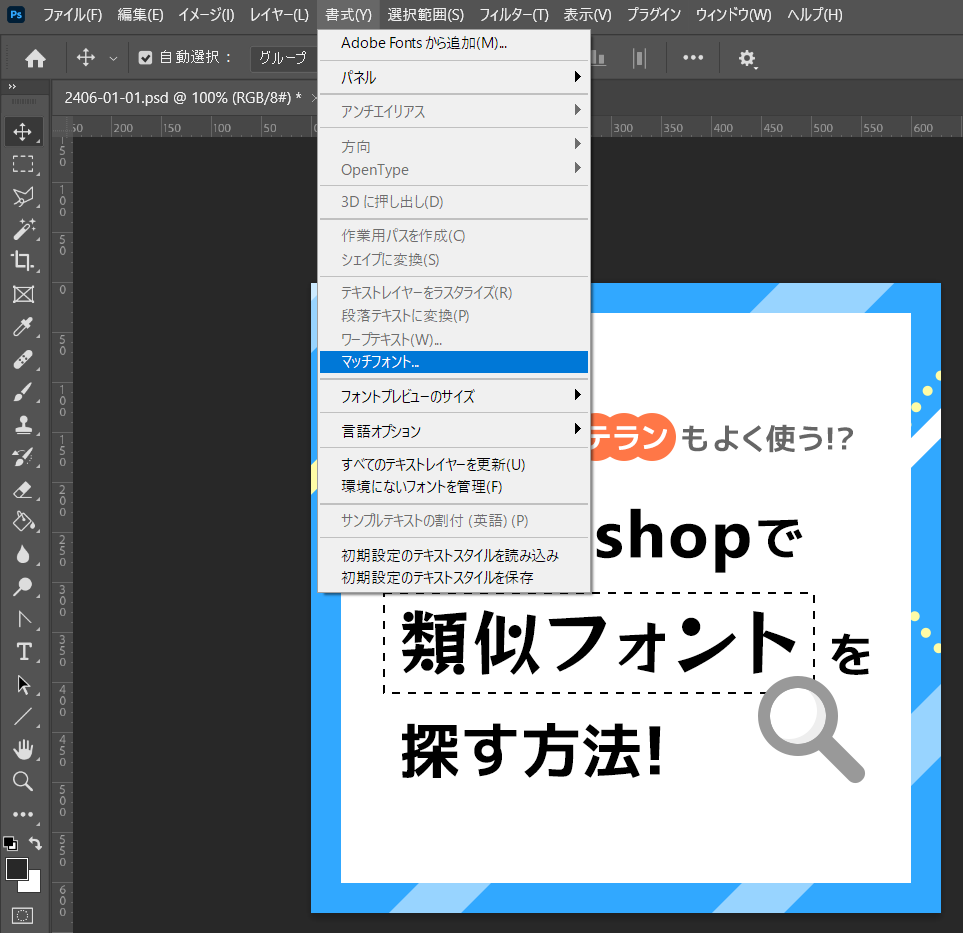
②メニューバーの「書式」>「マッチフォント」をクリックします。

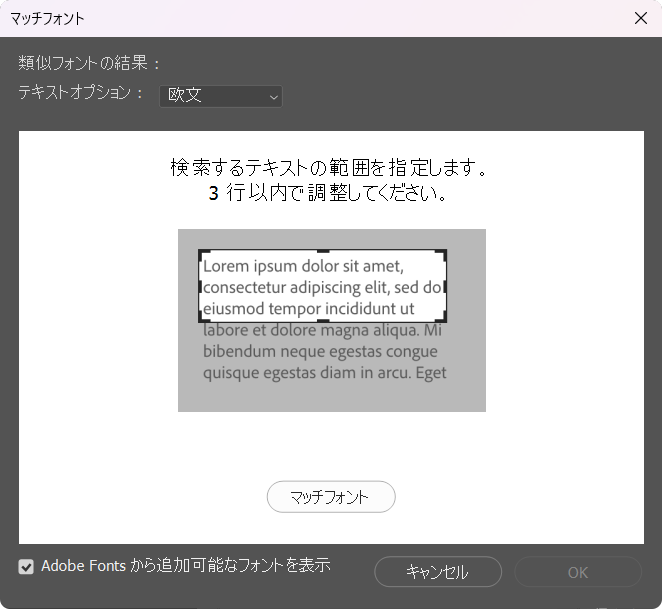
するとマッチフォントのウィンドウが開き、下のような画面になります。


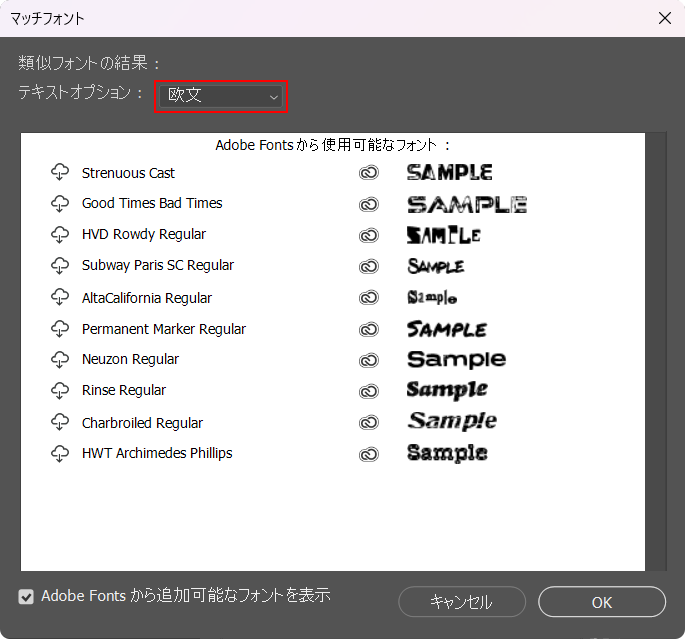
③アートボード上で選択範囲を調節すると、ウィンドウ内に類似フォントの結果が表示されます。
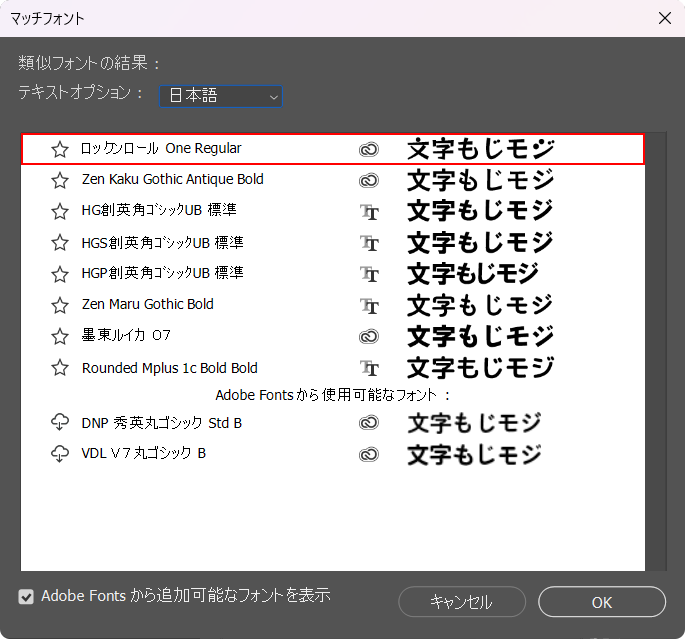
今回は欧文書体ではないため、テキストオプションを「日本語」に変更します。


④表示されたフォントをクリックすると、フォントが反映されます!


ワンポイント
先に「長方形選択ツール」で調べたいフォントを選択してから、「マッチフォント」をすることもできます。
場面によってやりやすい方法をお試しください!
余談
ちなみにこの「マッチフォント」、2016年6月20日に追加された機能のようです。
私お釜が専門学校でPhotoshopを勉強していたのは10年以上前なので、まだこの機能がありませんでした…。
当時一部の同級生から「フォントのお釜」「お釜ちゃんに聞けば何のフォントか分かる!」なんて言われていましたが、そんな時代はとっくに終わってしまっていたんですね…。
Photoshop、やるやん。
Writer Profile

