こんにちは、お釜です。
今回もデザインの引き出しを増やせること間違いなし!の文字だけでデザインをグッと良くする方法をご紹介します!
PhotoshopのレイヤースタイルやIllustratorのアピアランスは使いません! つまり、よく見るフチ文字やシャドウ文字などは扱いません。本当に「文字だけ」でやっちゃいます!
フォントを変える


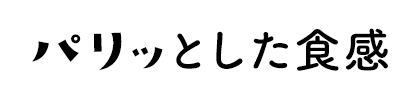
強調したい箇所のフォントを変えることで、その部分を目立たせることができます。
サンプルでは「パリッ」の部分を変えることで、一気に美味しそうなイメージが膨らむようになりました。
このように擬音語などとの相性も良いのですが、「見出しと本文でフォントを変える」、「数字だけフォントを変える」、「欧文フォントと日本語フォントを組み合わせる」といった使い方もよくされています。
太さを変える


強調したい箇所を太くすることで、その部分を目立たせることができます。
説明文や注意書きなど文章が多い場合でも、大事な部分を読ませやすくなります。
また、このページのように「見出しと本文で太さを変える」のもよく使われています。
大きさを変える


(なんだかサンプルテキストを見ていたらお腹が空いてきました…。)
こちらも強調したい箇所を大きくすることで、その部分を目立たせることができます。
「見出しと本文で大きさを変える」、「ひらがなとカタカナを小さくする」、「数字を大きくする」などがよく使われます。
情報を整理して伝える上で、文字の大きさはとても重要なポイントになりますので、意識的にデザインに取り入れてみてくださいね。
文字間を変える


(いよいよお腹が空いてきました…笑 大丈夫です、次からは食べ物から離れます!)
文字間を空けると高級感が出たり、オシャレな印象になります。
逆に文字間を詰めると、安売り感やお得な印象を与えることができます。
縦書きにする


「先着」と「名様」を縦書きにし、文字の大きさも変えることで、「100」とのメリハリがつきました。
主に文章の出だし(あるいは行の先頭)で、2~4文字程度の文言を縦書きにすることが多いです。
文字サイズを変えずに組む例としては、エヴァンゲリオンの「使徒、襲来」が有名でしょうか。一歩間違えると読みにくくなってしまうため上級者向けですが、上手くデザインにハマるとかなりインパクトを与えられます。
斜体にする


斜体は傾いた文字のことで、一般的には垂直線を右に倒す形になります。
スピード感や勢いを伝えたい時に効果的です。
「びっくりマークだけ斜体にする」のもよく使われます。
角度を変える


「左上に右上がりの文字を置いてアクセントにする」のが一番多い使い方かと思います。
他には「日本語の上に重ねる英語を斜めにする」方法や、上級者だと「見出しや文字を全て斜めにすることで目を引く」方法も使います。
あまり角度をつけすぎると読みにくくなってしまうので、5~15度くらいの傾きが個人的にはおすすめです。
(ところで、期間限定の商品ってなんであんなに買いたくなってしまうんでしょう…。)
アーチ状にする


見出しの上にサブタイトル的な感じで使われることが非常に多いです。
バンザイ吹き出しやリボンと一緒に使われることも多いですね。
波状にする


文字だけだとデザインとしてはイマイチですが、リボンや旗と一緒に使うことで引き締まります。
メインの文言で使われるというよりは、その上や下に添えるような形で置かれることが多いです。
ベースラインを変える


あえてベースラインをずらすことで、文字にリズムや強弱をつけることができます。
日付を書くときに、例えば「7/31」だったら月の「7」だけ文字サイズを小さくベースラインを上に揃える、といった使い方もできます。
遠近感を出す


遠近感を出すことで、より文字を際立たせることができます。
フチと飛び出すようなシャドウをつけると更に効果的です。
大きさと角度を1文字ずつ変える


イベントなど、楽しそうな雰囲気を出したい時に使えます。
Illustratorだと1文字ずつ別のオブジェクトにしなくても、文字タッチツール(Shift+T)だけで簡単に行うことができます。
以上、「文字だけでデザインに差をつけるアイデア12選!」でした!
いかがでしたでしょうか?
皆さまのデザインにお役立ていただけましたらうれしいです。
Writer Profile