✅この記事でわかること
- Contact Form 7の送信データをGoogleスプレッドシートに自動保存する方法
- プラグインを使わずfunctions.phpでスマートに連携する手順
目次
- はじめに
- 準備するもの
- 【手順①】Googleスプレッドシートの設定
- 【手順②】functions.phpで送信フックを追加
- 【手順③】送信テストをしてみる
- 【まとめ】functions.phpを使ったフォーム自動保存は効率的!
はじめに
Webサイトに設置したお問い合わせフォームや資料請求フォームの送信内容、きちんと管理できていますか?
僕は普段、「CF7 Google Sheets Connector」などのプラグインを使用してContact Form 7とGoogleスプレッドシートを連携させることが多いのですが、導入したサイトとの相性が悪いのか、たまたまプラグインが上手に動作しなかったのか、自動送信メールと照らし合わせたときに、スプレッドシートのお問い合わせの情報がポロポロと抜けてしまっていたことがありました。
サポートに問い合わせたところ、PRO版(有料)を使えば精度を高くする方法はあるとのことでした。
ですが、それは最後の手段にしたいですよね。
どうにかこの問題を解消すべく、別の方法で連携できないか模索した結果たどり着いた方法を共有したいと思いキーボードを叩いています。
今回はプラグインを使わずに入力された情報をリアルタイムでスプレッドシートに自動記録する仕組みをご紹介します。
準備するもの
- WordPressサイト
- Contact Form 7(WordPressプラグイン)
- Googleアカウント(スプレッドシート&Apps Script利用)
- WordPress管理画面のfunctions.phpにコードを追加できる権限
【手順①】Googleスプレッドシートの設定
1. 任意のスプレッドシートを作成

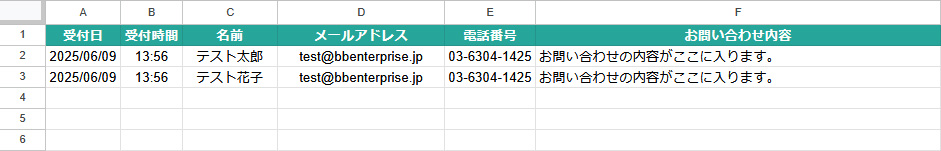
A1を基準として、横に任意の項目を加えていきます。
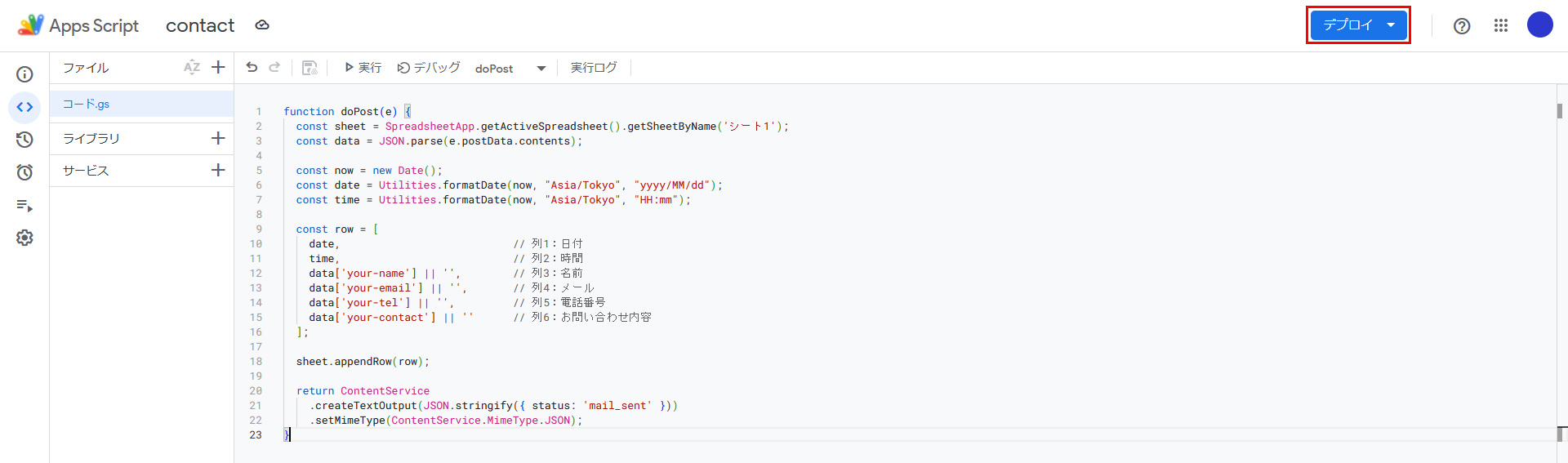
2. メニュー「拡張機能」→「Apps Script」で以下を貼り付け
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1'); // 任意のシート名を記入
const data = JSON.parse(e.postData.contents);
const now = new Date();
const date = Utilities.formatDate(now, "Asia/Tokyo", "yyyy/MM/dd");
const time = Utilities.formatDate(now, "Asia/Tokyo", "HH:mm");
const row = [
date, // 列1:日付
time, // 列2:時間
data['your-name'] || '', // 列3:名前
data['your-email'] || '', // 列4:メール
data['your-tel'] || '', // 列5:電話番号
data['your-contact'] || '' // 列6:お問い合わせ内容
];
sheet.appendRow(row);
return ContentService
.createTextOutput(JSON.stringify({ status: 'mail_sent' }))
.setMimeType(ContentService.MimeType.JSON);
}
↑の「data[‘〇〇’]」は、実際にContact Form 7で使用しているタグに変更・追加などしてください。
※日付と時間は自動で取得して記録する項目になります。
3. 公開 → ウェブアプリとしてデプロイ

右上の「デプロイ」から「新しいデプロイ」を選択し、アクセスできるユーザーを「全員」にしてデプロイします。
次の画面で表示される「ウェブアプリのURL」をコピーして完了します。
【手順②】functions.phpで送信フックを追加
WordPressテーマの functions.php に以下のコードを記述します。
add_action('wpcf7_mail_sent', 'send_to_gas_after_submission');
function send_to_gas_after_submission($contact_form) {
$submission = WPCF7_Submission::get_instance();
if (!$submission) return;
$data = $submission->get_posted_data();
$payload = [
'your-name' => $data['your-name'] ?? '', // 名前
'your-email' => $data['your-email'] ?? '', // メールアドレス
'your-tel' => $data['your-tel'] ?? '', // 電話番号
'your-contact' => $data['your-contact'] ?? '' // お問い合わせ内容
];
$url = 'https://script.google.com/macros/s/xxxxxxxxxxxxxxxxxxxxxxxxxxxx/exec'; // Apps ScriptのURL
wp_remote_post($url, [
'headers' => ['Content-Type' => 'application/json'],
'body' => json_encode($payload),
'method' => 'POST',
'data_format' => 'body'
]);
}
↑の$payloadは、実際にContact Form 7で使用しているタグに変更・追加などして、$urlは先ほどコピーしておいた「ウェブアプリのURL」を入れてください。
【手順③】送信テストをしてみる
以上の手順が済んだら、実際にお問い合わせフォームからテスト送信をしてみます。

上手く連動が出来ていたら、↑のように自動でお問い合わせの内容が追加されるようになります。
【まとめ】functions.phpを使ったフォーム自動保存は効率的!
- プラグインレスで軽量
- スプレッドシートで一元管理
WordPressのお問い合わせ管理を、もっとスマートに。
functions.phpを活用したノンプラグイン運用は、セキュリティ・パフォーマンスの両面でおすすめの実装方法です。